EMR Health App
OVERVIEW
As a UI React Intern at Soaper, I contribute to the development of mobile applications that streamline patient management while ensuring efficient compensation processes for healthcare providers. By designing and optimizing key interfaces such as patient appointment schedulers, insurance and billing screens, medication trackers, and home dashboards, the platform facilitates accurate and timely compensation for hospitals, ensuring fair and transparent remuneration for doctors and nurses.
The goal is to create a seamless user experience that not only enhances patient care but also supports equitable financial distribution within the healthcare system.
Focus Areas
- Frontend Development: Creating interactive and responsive UI components.
- Backend & Database Management: Handling authentication and data operations using PostgreSQL.
- User research: User interviews, market research, stakeholder interviews.
Roles and responsibilities
My primary responsibility is to implement interactive and responsive UI components, ensuring smooth functionality across different devices.
Additionally, I contribute to the backend, working with PostgreSQL to manage user authentication and database operations.
Design
I worked on the internal architecture of the application, wireframes, and both low & mid-fidelity prototypes.
Skills & Tools
- 🎨 Tailwind CSS/li>
- 💻 React Native
- 📝 Frondend
- 🔍 PostgreSQL
- ✏️ Database Management
- 🛠️ SQL Queries
DESIGN PROCESS
The redesign of the Yale School of Art website followed a structured, user-centered design process to enhance usability and accessibility. It began with in-depth research, including user interviews, competitive analysis, and heuristic evaluations, to identify key pain points. Based on these insights, detailed user personas were created to represent different stakeholders, guiding design decisions. A new sitemap was developed to improve navigation, followed by mood board design to establish the website's visual identity. Low-fidelity wireframes were then crafted to structure content and refine user flow. Internal architecture was mapped out to streamline content organization, ensuring scalability. Interactive low-fidelity prototypes were tested for usability, leading to mid-fidelity prototypes that incorporated refined layouts and visual elements.
This iterative approach ensured a modern, intuitive, and engaging website that reflects the artistic excellence of the Yale School of Art.
PROBLEM STATEMENT
In the healthcare industry, mobile applications play a critical role in streamlining patient management, yet many existing solutions suffer from poor user experience, slow performance, and inefficient data handling.
Patients and healthcare providers require a seamless, responsive, and secure platform for scheduling appointments, tracking medications, managing insurance and billing, and accessing personalized dashboards.
Additionally, ensuring smooth user authentication and efficient database management is crucial to maintaining data security and accessibility.
The challenge is to design a visually appealing, scalable, and high-performing mobile application that addresses these needs while providing an intuitive and effortless user experience.
"How can we design a seamless, responsive, and secure mobile application that enhances the user experience for patients and healthcare providers while efficiently managing authentication, scheduling, billing, and medication tracking?"
USER RESEARCH & SURVEY
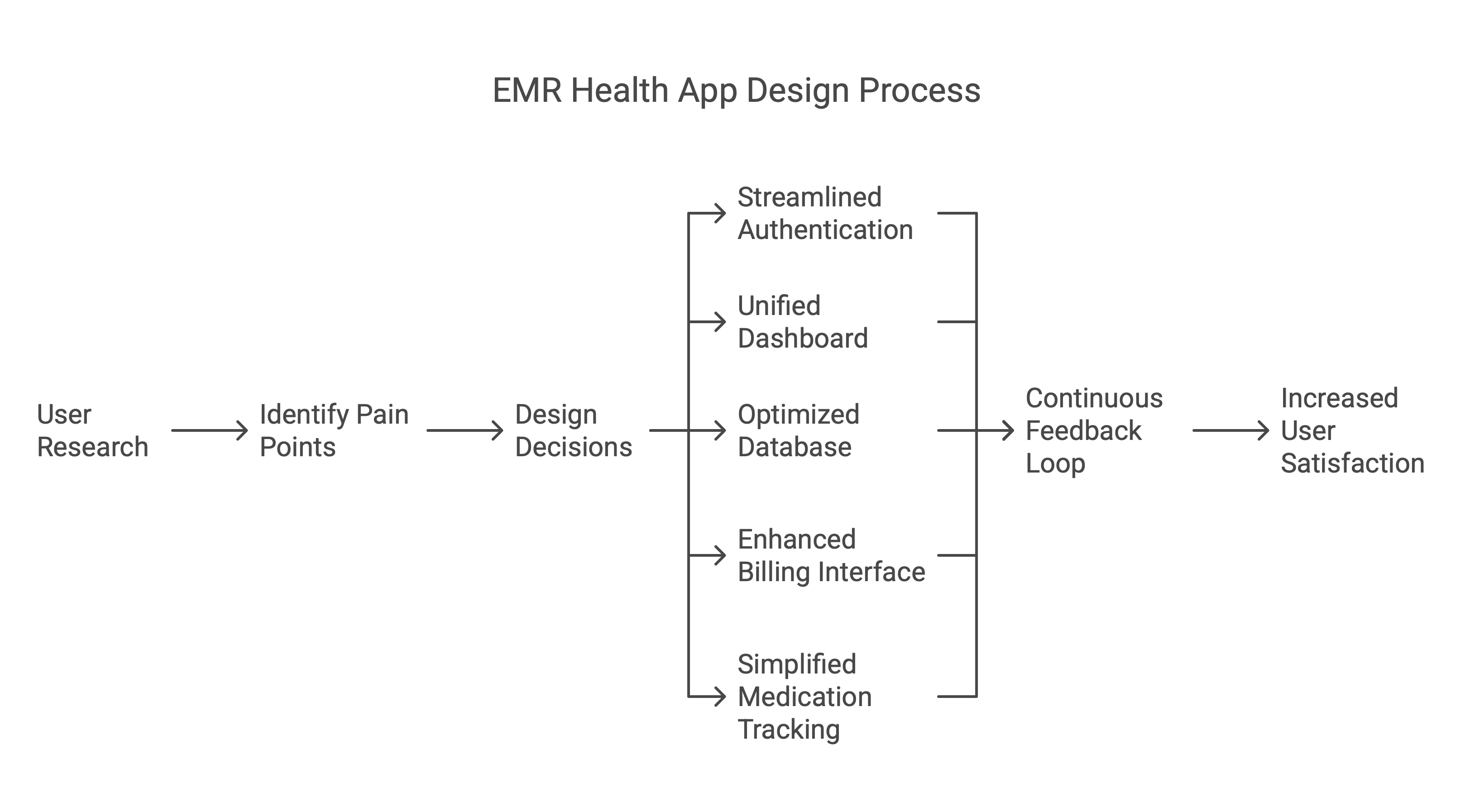
The design of our EMR Health App was firmly rooted in comprehensive user research conducted across multiple stakeholder groups. Our survey methodology targeted patients, healthcare providers, and hospital administrators to identify critical pain points and opportunities for improvement.
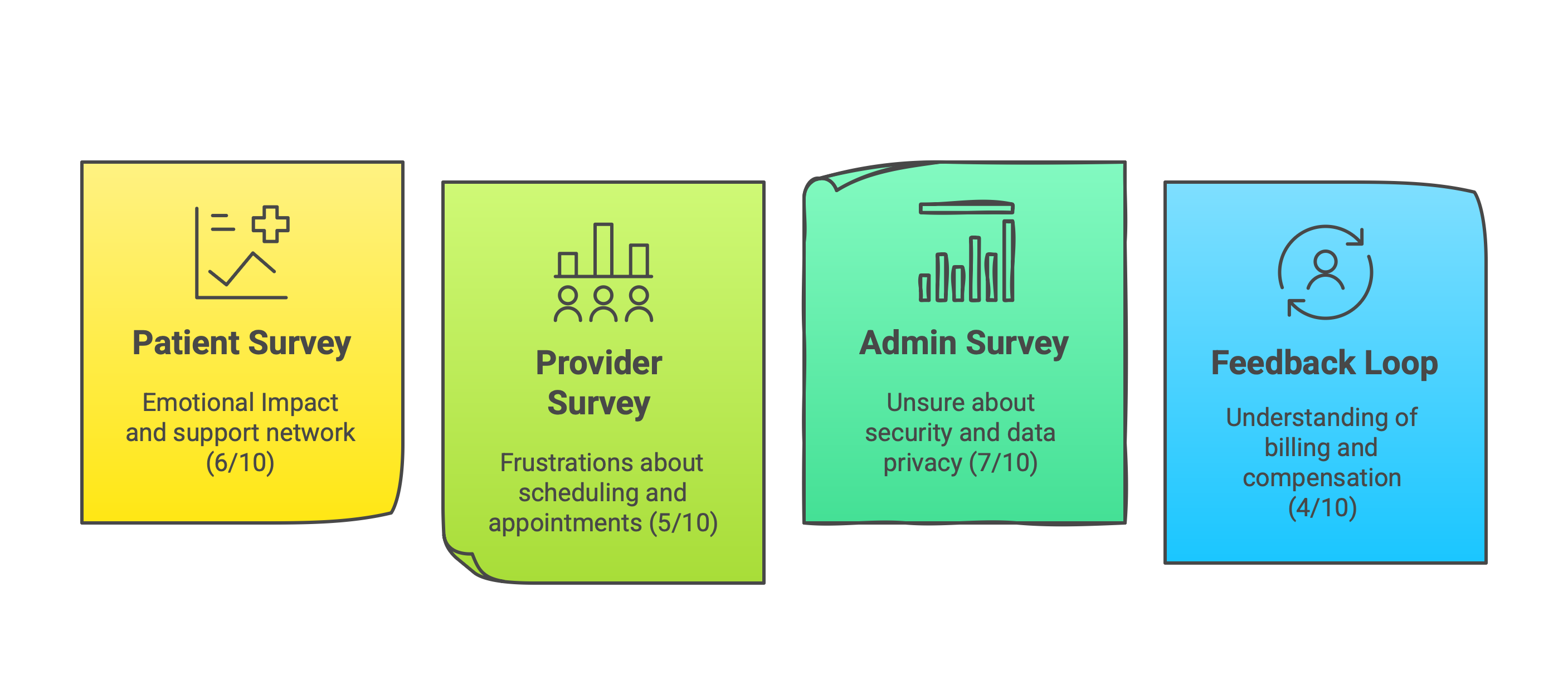
For patients, we discovered significant emotional impacts related to managing their health information, with many expressing frustration about disjointed systems that failed to provide adequate support networks.
Healthcare providers highlighted challenges with scheduling and appointment management, noting how inefficient workflows reduced time available for patient care.
Hospital administrators expressed serious concerns about data security and privacy protocols in existing EMR systems, emphasizing the need for more robust protection of sensitive patient information.
The feedback loop component of our research revealed limited understanding of billing and compensation processes among all user groups, highlighting a critical area for improved transparency and communication.
These insights directly informed our design decisions, resulting in a more intuitive interface that addresses the specific needs of each user group while maintaining security and efficiency.
By centering our development process around these research findings, we created an EMR solution that not only streamlines healthcare management but also provides meaningful emotional support throughout the patient journey.
KEY CHALLENGES
Our research identified critical pain points that negatively impacted both patient experience and provider efficiency. These challenges formed the foundation of our design approach and solution strategy.
Patient Experience Issues
01
Confusing Navigation
Patients struggle to find appointment schedules and medication history due to cluttered UI, causing frustration and missed appointments.
02
Lack of Real-time Updates
No instant notifications for upcoming appointments or prescription refills, leading to treatment delays and medication gaps.
03
Complicated Billing
Patients find it difficult to understand billing breakdowns and insurance claim statuses, creating financial anxiety.
04
Limited Customization
No personalized dashboard for tracking health statistics, making it difficult for patients to monitor their progress and take ownership of their health journey.
05
Security Concerns
Fear of data breaches due to weak authentication measures, causing patients to withhold sensitive health information and limiting the effectiveness of care.
Healthcare Provider Challenges
01
Inefficient Scheduling
Difficulty managing patient appointments due to overlapping or double-booking issues, resulting in wasted clinical time and resources.
02
Performance Issues
Excessive lag in accessing patient records, leading to delays in consultations and reduced patient face time.
03
Poor EMR Integration
Lack of compatibility with existing hospital systems causes redundant data entry, increasing administrative burden and error risk.
04
Limited Mobile Support
Doctors need to rely on desktops for key functionalities, making on-the-go access difficult and reducing operational flexibility during rounds and emergencies.
05
Lack of Role-based Access
Nurses, doctors, and administrators all see the same information, causing workflow inefficiencies and overwhelming staff with irrelevant data.
VISUAL FLOW
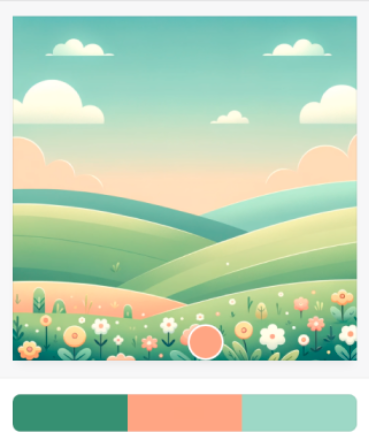
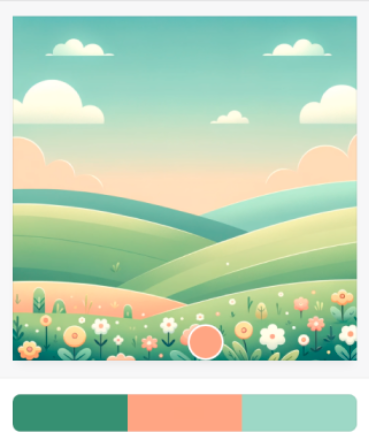
A soothing landscape that inspires well-being and mindfulness. The gentle curves of rolling hills create a sense of calm and continuity, perfect for a health-focused application.
The background features three primary colors that work in perfect harmony:
- Mint Green (#42A08A):
This calming shade evokes feelings of freshness and natural wellness, creating a foundation of tranquility throughout the interface. As it is darker in nature, it provides excellent contrast and accessibility for primary buttons, making key actions stand out with clarity and purpose.
- Soft Coral (#F8A387):
This nurturing tone creates a sense of comfort and encouragement, ideal for motivating health-conscious actions. The gentle coral hue is perfect for icons throughout the app, providing visual cues that are both intuitive and inviting, while creating moments of delight during user interaction.
- Light Sage (#B4D6A8):
This gentle hue complements the palette while providing visual breathing space across different sections of the app. Its lighter value makes it ideal for secondary buttons and supporting elements, creating hierarchy without competing with primary actions.

IN PROGRESS!!